 | here is my first Photoshop website layout tutorial i know that there will be lot's of mistake but i will minimize it to zero with some more tutorials that will be upcoming. this layout is somewhat minimalistic |
So lets start the tutorial
to start the tutorial the necessary items you would like to download are listed below
twitter, RSS icons i have got them from iconfinder.net
960.gs grid system for Photoshop (you can download the the modified version of that 960.gs from my downloadable file for download link see below. the modified because i have change the dpi to 92 from 72 and also increased the width of the file)
so lets start
Step 1
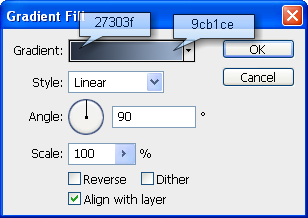
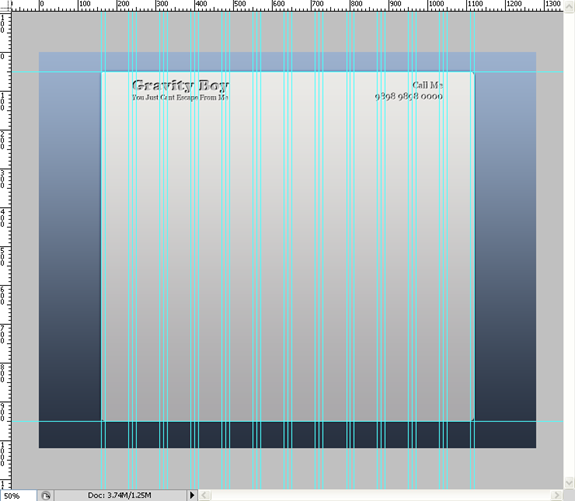
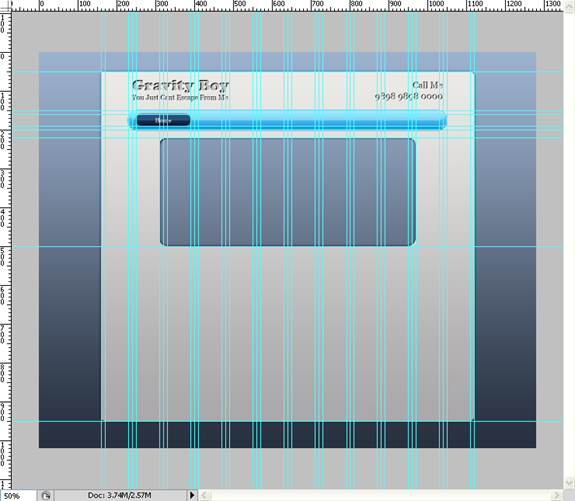
open the 960 modified grid system from my downloaded file in Photoshop. make a new new layer (sck ctrl+shift+n or alt+ctrl+shift+n ) and make a gradient for the layer as shown in below image



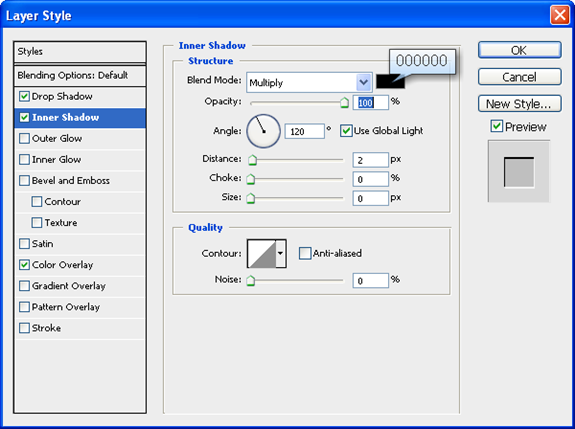
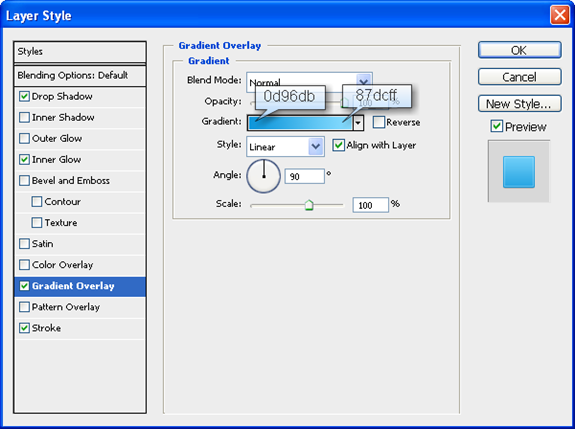
make two horizontal grids at 50 px space as shown in below image and make a square with the help of round corner square shape with corner rounds of 10 px and apply the layer style as shown below to the layer containing square





Step 2
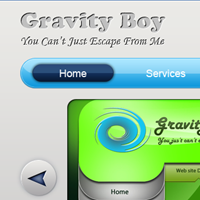
now go to the up left corner of the square and write the sites name like i have done with the character setting i have showed you


Apply this layer styles as shown below



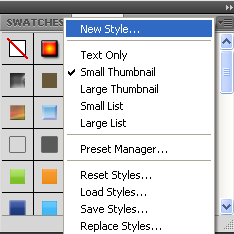
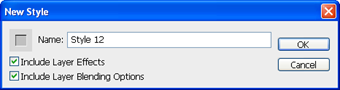
now save this layer style because it will be used for further styling also


now make your slogan line below your site’s name and apply the layer style which we have saved it will now look like this

same way create your contact no. on the right corner of the box as shown below and apply the layer style 12 which i have saved for sites name

till now we have been making lots of character and other layers so keep organize them with help of folders and naming them. put all the layers till now we have created in a folder name bg & site name
now comes the navigation menu for this make two guides of width between them 50 px and create square with rounded corner of 25 px and apply the below layer settings and name it navigation bar



now to create a gloss effect select the work on the navigation bar layer (to select the work on the navigation bar layer move your cursor over the layer icon of navigation bar in layer panel push ctrl+click on icon you will get the selection) go to new layer and fill it will white color using shift+f5 drop layers opacity to 30% now move this layer upwards such that the 50% of the body is upwards and remaining 50% body is on the navigation layer. again make a selection of navigation layer and click on the gloss layer select invert by ctrl+shift+i and hit the delete key to deselect hit ctrl+D (don’t remove the grids)
you will get something like this

now create two grids as shown below for navigation button and create a round corner square with 15 px round corners like i have done and apply below layer styles and with help of character tool create Home text using Georgia fonts of 12 pt size and centerized it with help move tool



to achieve the glossy gradient please follow this tutorial
how to make your own glossy gradients – tutorial
step 3
now create the square like i have done on the below image of 660 X 280 px and make selection of that layer and delete it now go to the layer where we created large square and delete the selected area like i have done


now paste your favorite image below this layer

now create a round on the mid of the left side of the slide show like i have done and apply the layer style which we have applied to the large square you will get something like this

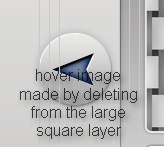
now choose arrow like clip art from the custom shapes and make the selection of that clip art delete that selection from the round layer like we have done for the slide show image we will get something like this( to make another rollover image delete the selection from the large square layer)


same way create a arrow button for the right side
step 4
create square like i have made below the slide show each square on separate layer

copy the layer styles from the arrow button layer and apply to all this squares. same way create the header for all this squares each on separate layers and apply to all this header same copied style the final image will be like this

the style i have used for the heading text is same as for the sites name. paste some cool icons and dummy text and make it look good like i have done
final touches

make the footer good looking like i have done by adding twitter icons, boxes and footer links you are finished
final preview
download the source file from here if you like the tutorial than don’t forget to subscribe our feeds because there are lost so similar tutorials coming soon or follow me on twitter @gravity_boy your suggestions and comments are most welcomed so don't forge at last to comment







0 comments:
Post a Comment