
first step
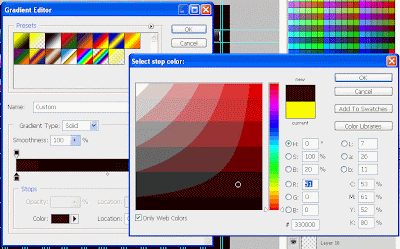
open up the gradient window and choose the first gradient it will be yours foreground and background gradient

second step
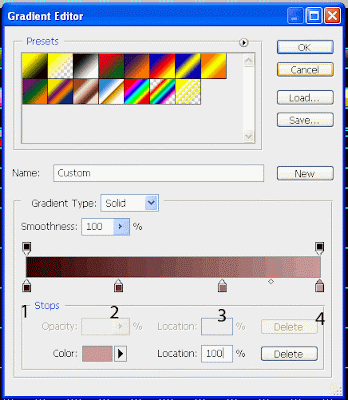
go to your color stop and choose the colors like i have done in the above image if u dont know what is color stop than dont worry it the the small pen like icon below the color strip which is showing you the gradient


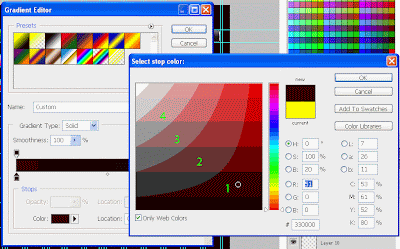
now make two more color stop by just clicking below the color strip and choose the color as shown in the above two image

last step
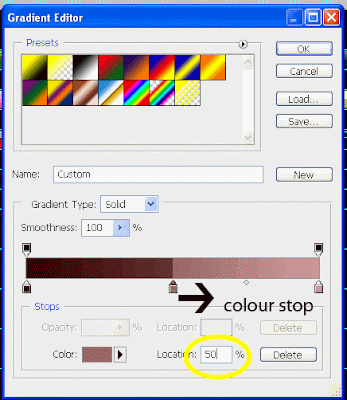
after making and choosing all the color stop and colors select the 2nd color stop and make its location to 50 % as show in the above image do the same thing for the 3rd color stop means make the location of that color stop to 50 % and you have done it
i am sure after doing this tutorial you will try it with other different colors and make new glossy gradients that you imagined
0 comments:
Post a Comment